삶 가운데 남긴 기록 AACII.TISTORY.COM
Method GET POST 본문
질의 문자열
질의 문자열은 브라우저 주소창에 서버로 전송할 parameter들을 문자열로 표현한 것입니다.
질의 문자열은 아래와 같은 규칙이 있습니다.
1. ?name=value 형식으로 전달하며 여러개를 전달할때는 &기호를 구분자로 사용합니다.
예) ?id=guest&name=BTS
2. 영문자 숫자 일부 특수문자는 그대로 전송되지만 한글등 나머지 문자는 %기호와 함께 16진수로 바뀌어 전달됩니다.
예)?id=guest&name=%C8%AB%FF%00
3. 공백 문자는 + 기호로 전달합니다.
HTML <form>태그
<form>태그는 서버로 전송할 질의 문자열을 입력할 수 있도록 할 수 있습니다.
GET방식과 POST방식으로 질의 문자열 전송 방식(method)를 결정할 수 있습니다.
GET방식은 255 바이트 미만의 데이터만 보낼수 있고 외부에 노출되어도 관계없는 정보를 전달할 때 적합하고 나머지는 POST방식으로 전달합니다.
만약 GET이나 POST를 생략한다면 기본 값으로 GET방식으로 전달합니다.
form 태그에는 text , checkbox, radio, select, textarea, submit 등의 컴포넌트들이 있습니다.
이클립스 프로젝트 탐색 창에서 WebContent경로에 우클릭하고 new->HTML file을 선택하고 파일 이름을 member.html 으로 하고 아래와 같이 작성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>회원 정보</h3>
<form action="queryTest" method="GET">
ID:<input type="text" name="id" /> <br/>
PW:<input type="password" name="pwd" /><br/>
이름:<input type="text" name="name" /><br/>
취미:
<input type="checkbox" name="hobby" value="climbing" />등산
<input type="checkbox" name="hobby" value="sports" />운동
<input type="checkbox" name="hobby" value="reading" />독서
<input type="checkbox" name="hobby" value="traveling" />여행
<br/>
성별:
<input type="radio" name="gender" value="male" />남자
<input type="radio" name="gender" value="female" />여자
<br/>
종교:
<select name="religion">
<option value="Christianity">개신교
<option value="Buddhism">불교
<option value="Catholicism">가톨릭
<option value="atheism">무교
</select>
<br/>
소개:<br/>
<textarea col="200" rows="10" name="introduction"></textarea>
<br/>
<input type="submit" value="제출" />
<input type="reset" value="초기화" />
</form>
</body>
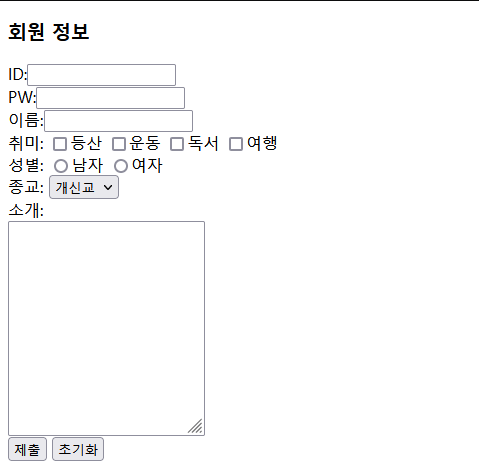
</html>브라우저 주소창에 http://localhost:8080/jsp/member.html을 입력하면 아래와 같은 화면이 나옵니다.

submit 요청을 처리하는 서블릿
html의 form태그에서 제출(submit)버튼을 눌렀을 때 서버측에서 처리할 수 있는 서블릿을 작성해보도록 하겠습니다.
프로젝트의 net.aacii.test 패키지에 새로운 클래스를 만들고 이름을 QueryTestServlet으로 입력합니다.
package net.aacii.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/queryTest")
public class QueryTestServlet extends HttpServlet {
@Override
public void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.print("<html><head><title>쿼리테스트</title></head>");
out.print("<body>");
out.print("<h1>GET 방식으로 요청되었습니다.</h1>");
out.print("</body></html>");
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.print("<html><head><title>쿼리테스트</title></head>");
out.print("<body>");
out.print("<h1>POST 방식으로 요청되었습니다.</h1>");
out.print("</body></html>");
out.close();
}
}
member.html 의 <form>태그에서 method 값을 GET으로 지정했기 때문에 제출 버튼을 누른다면 doGet()메서드가 실행되어서 GET방식으로 요청되었습니다가 표시될 것입니다.
만약, method값을 POST로 변경 한 후 다시 member.hmtl 에서 제출 버튼을 누른다면 doPost()메서드가 실행되어 POST방식으로 요청되었습니다가 표시되겠죠.
질의 문자열(parameter) 처리
위에서 작성했던 QueryTestServlet.java 파일을 아래와 같이 수정해봅시다.
package net.aacii.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/queryTest")
public class QueryTestServlet extends HttpServlet {
@Override
public void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id = req.getParameter("id");
String password = req.getParameter("pwd");
String name = req.getParameter("name");
String[] hobbies = req.getParameterValues("hobby");
String gender = req.getParameter("gender");
String religion = req.getParameter("religion");
String intro = req.getParameter("introduction");
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.print("<html><head><title>쿼리테스트</title></head>");
out.print("<body>");
out.print("<h1>GET 방식으로 요청되었습니다.</h1>");
out.print("ID: " + id +"<br/>");
out.print("Password: "+ password +"<br/>" );
out.print("Name: " + name +"<br/>");
for(int i = 0; i < hobbies.length; i++) {
out.print(hobbies[i] + " ");
}
out.print("<br/>");
out.print("Gender: " + gender +"<br/>");
out.print("religion: " + religion +"<br/>");
out.print("Intro: " + intro +"<br/>");
out.print("QueryString: " + req.getQueryString() +"<br/>");
out.print("</body></html>");
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.print("<html><head><title>쿼리테스트</title></head>");
out.print("<body>");
out.print("<h1>POST 방식으로 요청되었습니다.</h1>");
ServletInputStream input = req.getInputStream();
int len = req.getContentLength();
byte[] buf = new byte[len];
input.readLine(buf, 0, len);
String s = new String(buf);
out.print("QueryString: "+s);
out.print("</body></html>");
out.close();
}
}member.html에서 <form>태그의 method값을 "GET"과 "POST"로 바꾸어가면서 각각 제출 버튼을 눌러서 테스트 해봅시다.
POST 전송 한글 처리
WebContent 에 name.html 이름으로 html 파일을 만들고 아래와 같이 코딩합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이름 입력</title>
</head>
<body>
<form action="queryTest2" method="post">
이름: <input type="text" name="name">
<input type="submit" value="제출">
</form>
</body>
</html>src의 net.aacii.test 패키지에 새로운 클래스를 생성해서 이름은 QueryTest2Servlet.java으로 한 뒤 아래와 같이 코딩합니다.
package net.aacii.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/queryTest2")
public class QueryTest2Servlet extends HttpServlet {
@Override
public void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.print("<html><head><title>쿼리테스트</title></head>");
out.print("<body>");
out.print("<h1>GET 방식으로 요청되었습니다.</h1>");
out.print("QueryString: " + req.getQueryString() +"<br/>");
String name = req.getParameter("name");
out.print("이름: " + name +"<br/>");
out.print("</body></html>");
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//response 한글 처리
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.print("<html><head><title>쿼리테스트</title></head>");
out.print("<body>");
out.print("<h1>POST 방식으로 요청되었습니다.</h1>");
//POST방식 request 한글 처리
req.setCharacterEncoding("UTF-8");
String name = req.getParameter("name");
out.print("이름: " + name +"<br/>");
out.print("</body></html>");
out.close();
}
}resp.setContentType("text/html;charset=UTF-8"); 는 서버에서 브라우저로 보내는 response 객체의 한글 처리이고
req.setCharacterEncoding("UTF-8"); 는 post 요청으로 브라우저에서 서버로 제출하는 request 객체의 한글 처리입니다.
EUC-KR은 한글과 영어를 지원하며 한글자를 2byte로 표현하는 코드 이며
UTF-8은 세계 모든 문자 셋을 지원하며 영문은 1byte , 한글은 3byte로 표현하는 코드입니다.
GET 방식 요청 한글처리
get방식으로 submit 할 때는 http://주소에 포함되어 전송하기 때문에 POST방식과는 다르게 요청정보의 헤더의 URI에 포함되어 전달합니다.
그래서 GET방식 request는 한글 처리시 URI인코딩 설정을 해줘야 합니다.

이클립스에 톰캣을 정상적으로 세팅했다면 Servers폴더에 server.xml 파일이 있을 것입니다.
이 server.xml 파일을 열면

Connector 태그가 있을 텐데 이 태그의 끝 부분에 URIEncoding="UTF-8" 을 추가합니다.
<Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443" URIEncoding="UTF-8"/>name.html의 form태그의 method 값을 "get"으로 변경 후 서버를 재시작하고 한글을 입력해서 다시 위의 post 한글 테스트 예제를 실행해 보십시오.
위의 예제 결과와는 달리 이클립스의 한글 인코딩 기본 값이 euc-kr으로 되어 있기 때문에
name.html에서 <meta> 태그의 charset을 삭제한다면 테스트시 한글이 깨져서 나오게 됩니다.
<!DOCTYPE html>
<html>
<head>
<!-- <meta charset="UTF-8"> -->
<title>이름 입력</title>
</head>
<body>
<form action="queryTest2" method="get">
이름: <input type="text" name="name">
<input type="submit" value="제출">
</form>
</body>
</html>
'DEV&OPS > Java' 카테고리의 다른 글
| ServletContext (0) | 2022.06.13 |
|---|---|
| 서블릿 설정(web.xml)과 변수 (0) | 2022.06.10 |
| Servlet request response (0) | 2022.06.08 |
| 자바 웹 어플리케이션 (0) | 2022.06.02 |
| OkHttp 를 이용한 REST Client 구현 예제 (1) | 2022.05.26 |



